The Brightcove Video component can put a single Brightcove video or a Brightcove playlist on a webpage.
Any webpage requiring a Brightcove Video should at minimum use:
- Text Editor Component (or Text Editor with Of Note)
- should contain header
- should contain an introduction to the Brightcove Video
- Brightcove Video Component
- contains video (need video ID and Type)
note: If there are multiple videos needed on a page you should put a Text Editor Component before each video.
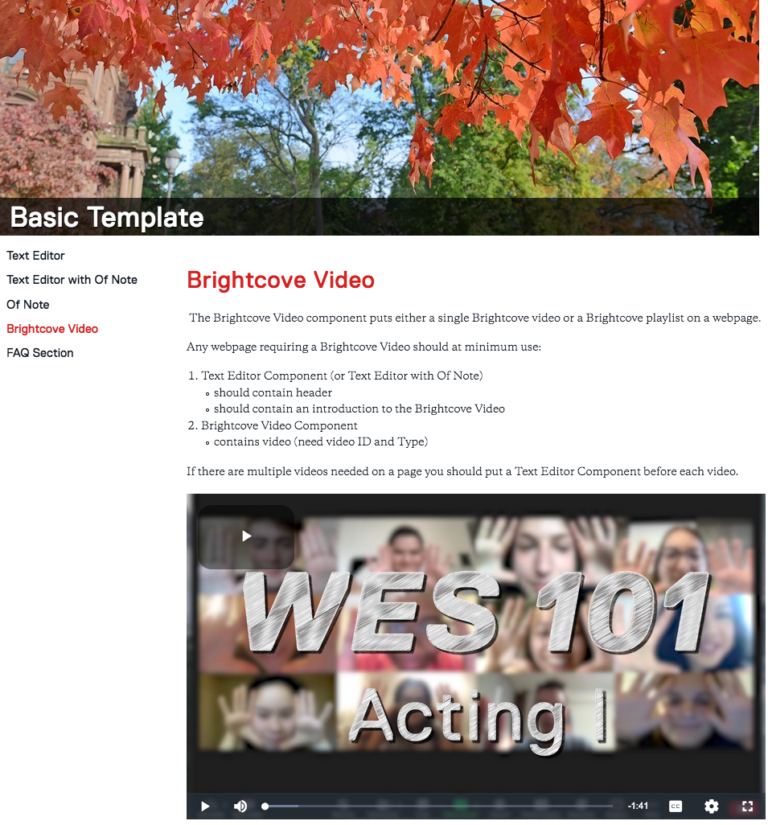
Brightcove Video Page Example
Using two rows:
- First row: Text Editor — contains Page Title and opening description
- Second row: BrightCove Video — contains the video (or video playlist)

Using the Brightcove Video Component
- Click Add Content from the left side of the top bar in Cascade.

A dropdown will appear, allowing you to choose what type of content you want to add to your website
- Select New Page

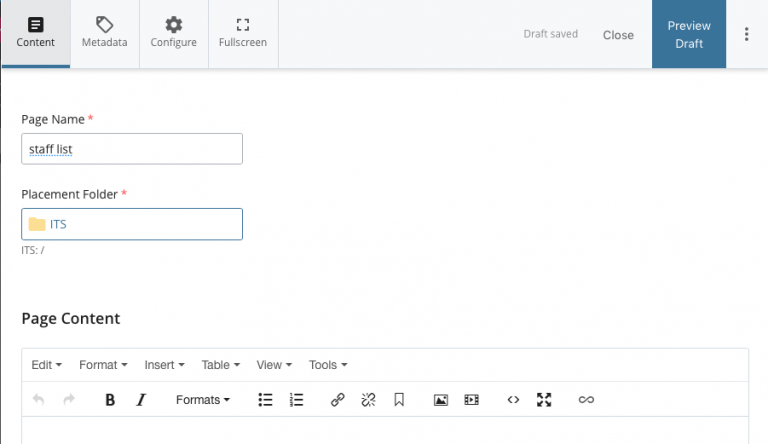
- add your content to the Component section
- Select the Text Editor radio button
- Put a Title on the page using Header 1 formatting
- include an introductory paragraph(s)
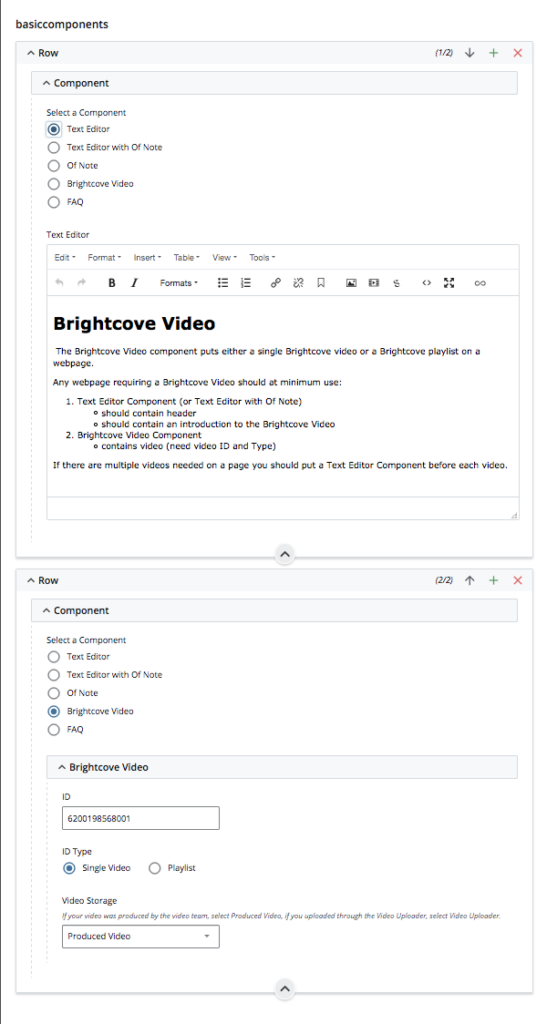
- Use the green plus sign to add a new Row
- select the Brightcove Video radio button
- enter the video ID
- enter the ID Type (is it a single video or a playlist)
- select Video Storage (was it a produced video or was it uploaded through the wesportal app)
- Select the Text Editor radio button

- If another video is needed add:
- a row with the Text Editor component which contains an introduction to the new video
- a row with the Brightcove Video component for the additional video
- when your edits are done
- Press the Preview Draft button
- if the draft looks good in Cascade
- press the Submit button to save your changes to the database.

