A Tilelist layout presents content in horizontal rows. Each row can contains an image, a header, descriptive content and hidden content.
Any webpage requiring the use of a Tilelist should at minimum use:
- Text Editor Component (or Text Editor with Of Note)
- should contain title (heading 1)
- should contain an introduction to the Tilelist
- Tilelist Component
- contains category title and description
- title is the header for the section
- category description is the information describing the tile list section
- contains a separate section for each Tilelist
- needs title and visible content
- other fields are optional
- contains category title and description
note: Multiple sets of Tilelists can be created using a single Tilelist Component.
Example Pages using the Tilelist Component
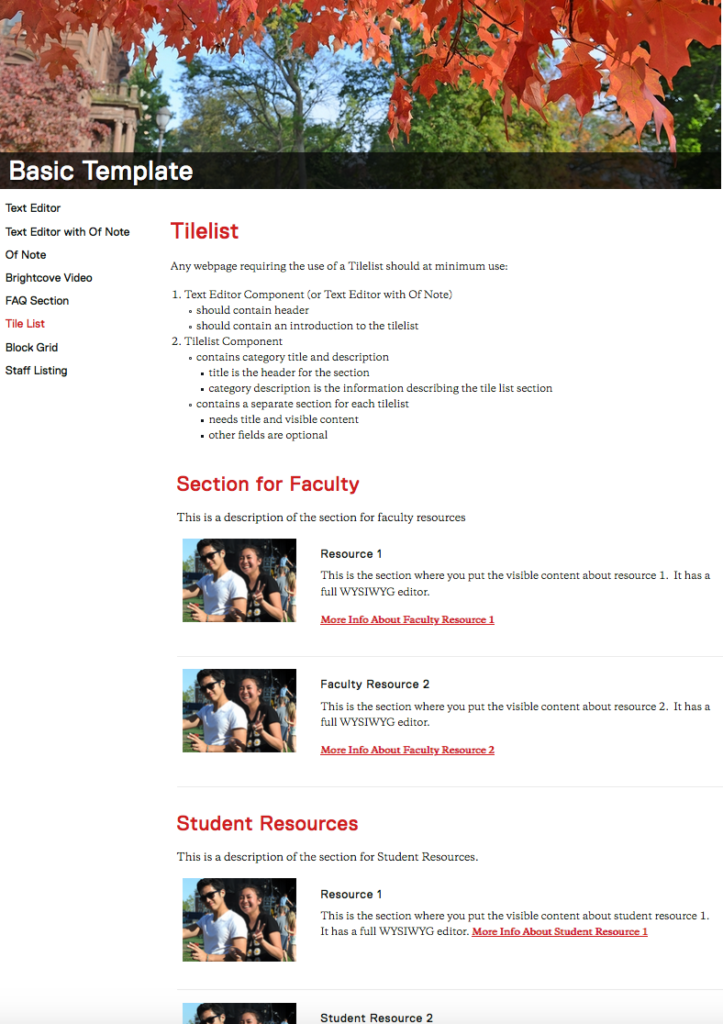
- Using two rows
- first row: Text Editor — contains Page Title and opening description
- second row: Tilelist — title of Tilelist, description and sections (image, title, description, link text, hidden content)
- this example has 2 sets of tilelist sections — one tilelist component can present multiple groups of tilelists

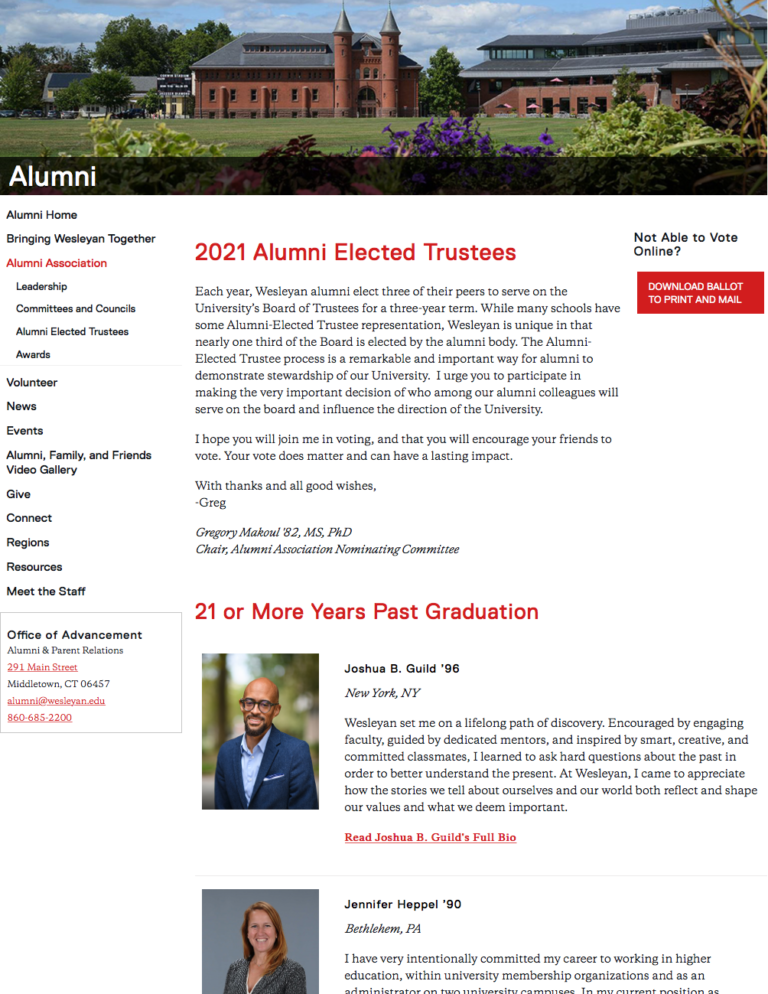
using 2 rows
- first row: Text Editor with Of Note
- contains Page Title and email from chair
- of note content included in right column with button for downloadable ballot
- second row: Tilelist
- image
- title (name of candidate)
- visible content
- expandable link text
- hidden text

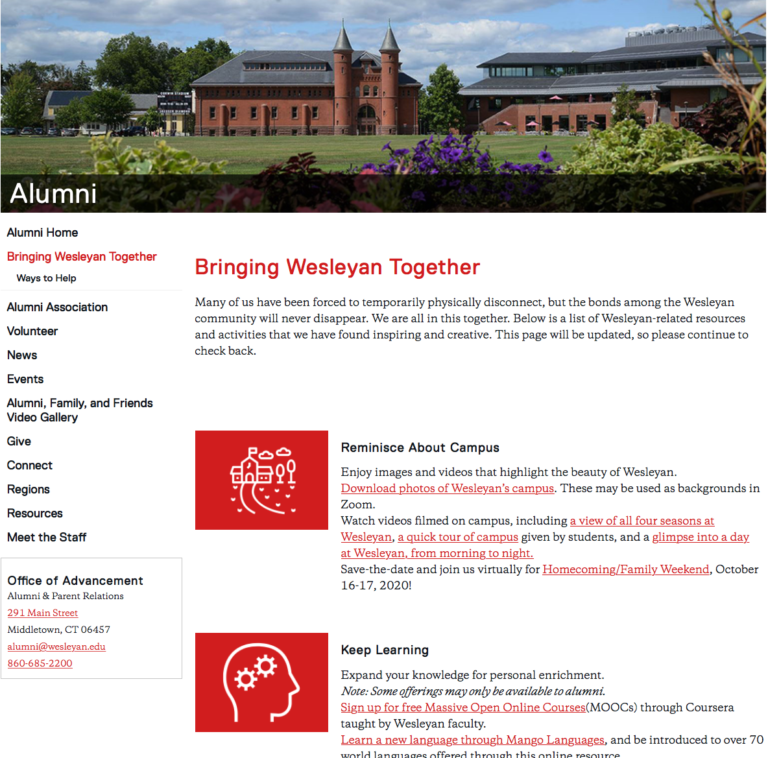
using 2 rows
- first row: Text Editor — contains Page Title and introductory paragraph
- second row: Tilelist
- image (icon)
- title
- visible content

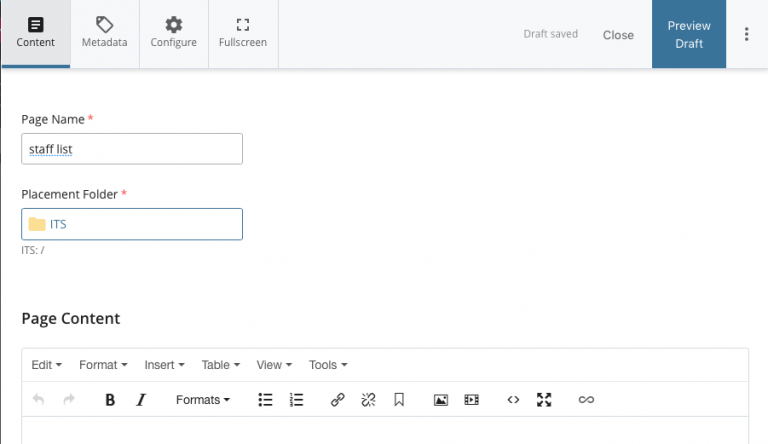
Editing a Page Using the Tilelist Component
- Click Add Content from the left side of the top bar in Cascade.

A dropdown will appear, allowing you to choose what type of content you want to add to your website
- Select New Page

- The Page Name is part of the url
- use all small letters
- don’t have any spaces
- you can use underscore (_) or dash (-)
- In this example the name of the page is “stafflist”
- In this example the URL will be :
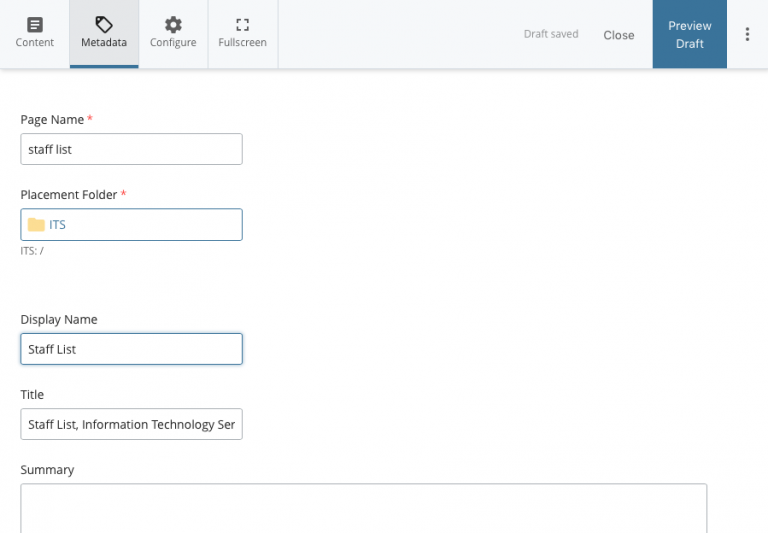
http://www.wesleyan.edu/its/stafflist.html - Editing Metadata:
There are two main fields in the metadata that you should edit- Display name: what shows up in the navigation bar, if indexed
- in this example we put Staff List — that will show up in the navigation
- Title: browser tab name, default book mark name, very good for searchability
- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)
- Display name: what shows up in the navigation bar, if indexed

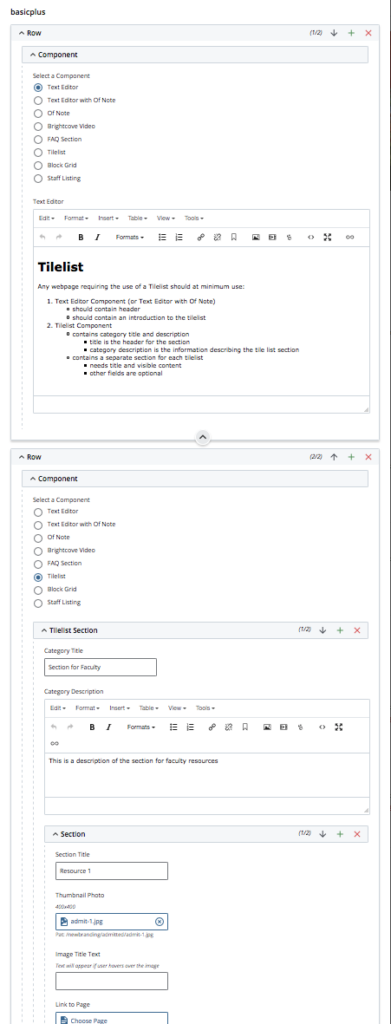
- go back to the Content tab
- add your content to the Component section
- Select the Text Editor radio button
- Put a Title on the page using Header 1 formatting
- include an introductory paragraph(s)
- Use the green plus sign to add a new Row
- use a new row to add a new component to the page (in this example we will add a tilelist component)
- Select the Text Editor radio button

Select the Tilelist radio button
- Select the Tilelist radio button
- give the Tilelist a Category Title (optional)
- give a brief Category Description explaining the tiles (optional — but must have Category Title)
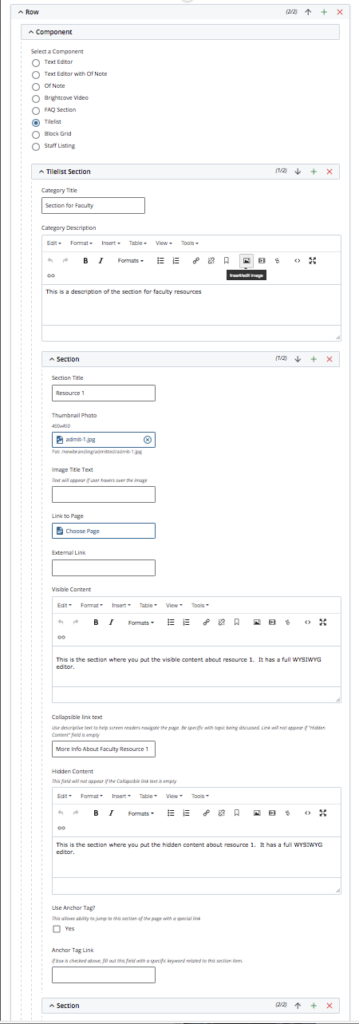
- each Section is a tile area has optional fields)
- section title (required if using url — and highly recommended for accessibility)
- thumbnail photo
- url (internal or external)
- visible content
- collapsible link text (required if using hidden content)
- hidden content
- anchor tag (can be used to link directly to a tilelist item from another page)

- If another section of Tilelists are needed:
- use the green arrow on Tilelist Section to add a new section
- add tiles to the section using the green arrow next to Section
- When your edits are done:
- Press the Preview Draft button
- if the draft looks good in Cascade
- press the Submit button to save your changes to the database.

