Embed a YouTube Video Documentation
Step 1:
Locate the video you wish to embed on YouTube.
Click the Share button below the video.

Step 2:
Click the embed button.

Step 3:
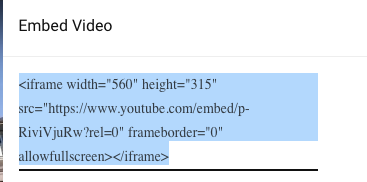
Copy the code in the textbox that YouTube provides.

Step 4:
Locate the page in Cascade where you want the video to show up and edit the page.
- Click on the Insert/Edit Media button on the toolbar of wysiwyg.

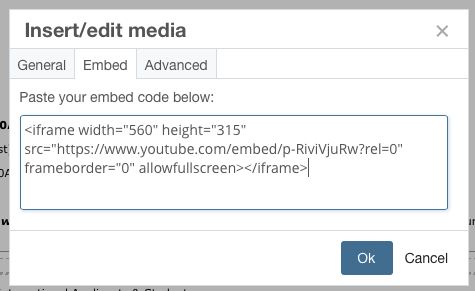
Step 5:
Select the Embed tab from the pop-up window and paste the code into the textbox.

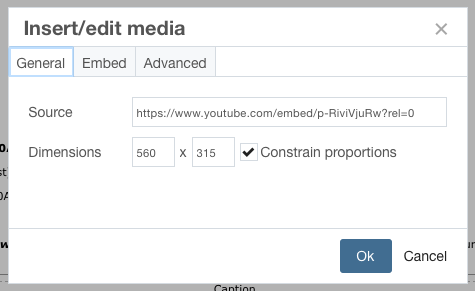
Step 6:
Select the General tab to resize the dimensions of the video if desired. Make sure that the width of the video does not exceed 700 px.

Click on the Ok button at the bottom of the window.
- Finish making any other edits and Save the draft — then submit the draft if page preview looks good.
The video should now appear on the page.

